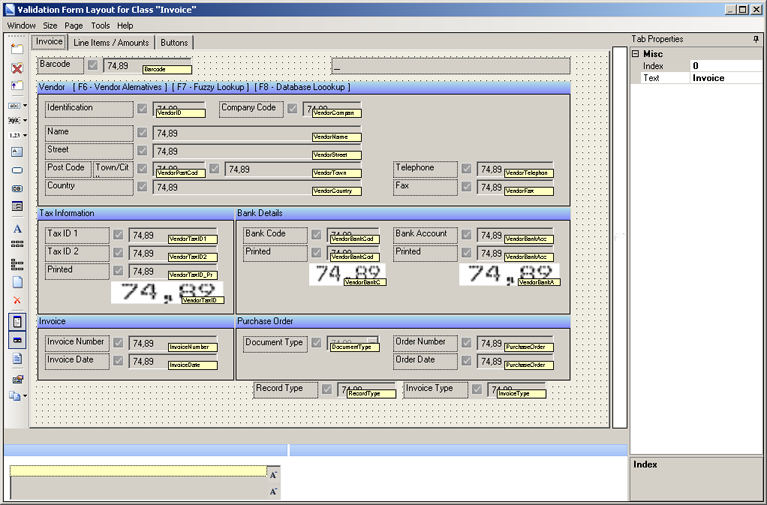
Validation form design and grouped fields
When creating groups, it is a good idea to set groups to Always open if there are any fields to the right or left of the group. If however, the groups expand or collapse based on content or user interaction, it is best not to add fields to the left and right of a group.
If you arrange fields in a column, ensure that you group them so that there are no fields to the left or right of a group.
If necessary, you can separate your grouped fields into separate tabs, ensuring that regardless of their collapse behavior, no other fields are affected.
In order to use a custom validation form in Thin Client Validation, you need to enable the Use defined form layout option in the General tab of the Project Settings. If this option is not enabled, the default Thin Client Validation form layout is used.