Style your forms
You can style your forms to suit your business requirements. You can style all controls using a CSS, or style each control on a form.
For example, you can set the hover color on a button, change the background color on a table header, change the color of the little dot inside of the radio button, or change the background color of the dropdown list and the date picker.
Change the style of your forms
Change the style for your form by first uploading a CSS file to use as the basis of your theme, configuring the theme to use the style sheet, and then setting the default font and background styles for your form.
Upload a CSS file
Upload a CSS file to use as the basis for the theme.
- In the TotalAgility Designer, navigate to .
-
Select a CSS file from your uploaded CSS files.
You can set your base theme to use for Desktop and touch-enabled forms.
-
By default, the TotalAgility Workspace theme is applied to all forms. However, you can select one of the built-in Sencha ExtJS themes to be your custom theme.
-
The TotalAgility Workspace is designed to work best with the default theme. If changing to a different theme, you may need to do some configuration.
-
Configure the theme for your form
The TotalAgility Workspace is designed to work best with the default theme. If changing to a different theme, you may need to do some configuration.
In the TotalAgility Designer, navigate to and click New.

- By default, the TotalAgility Workspace theme is applied to all forms. However, you can select one of the built-in Sencha ExtJS themes to be your custom theme for Desktop and touch-enabled forms.
-
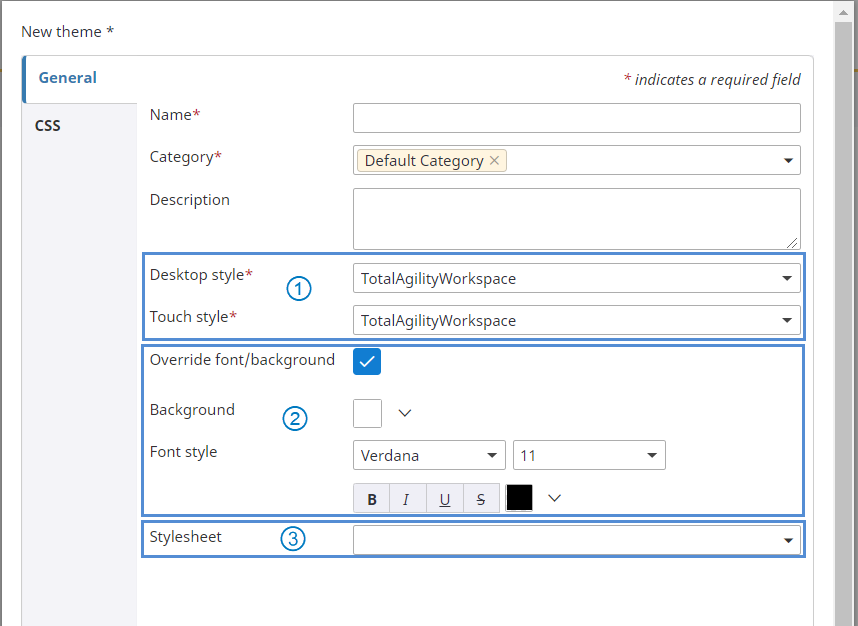
Set the default font and background styles for your form.
- Select Override font/background.
- Set the Background and Font style.
- On the Stylesheet list, select a style sheet to use for your forms.
- Save the theme.
Change the style for basic controls
Set the default style for all controls of a type within your form.
Add a style to your style sheet
Add a style to your style sheet. For example, add the following style for a button control in TotalAgility Workspace.css.
.BlueButtonStyle {
color: white;
background-color: #007ACC;
}Once the style is added to the preferred style sheet, you can upload the style sheet to TotalAgility.
Upload the style sheet to TotalAgility
- In the TotalAgility Designer, navigate to and click New.
- Click Browse for Style sheets and select the style sheet where you have added the new style.
- To overwrite the existing style sheet, select Overwrite existing files.
- Optional. Add a description for your style sheet.
-
Click
Save to add this file to TotalAgility.
Once the style sheet is added to TotalAgility, you can use it in your theme.
Use the style sheet
- Navigate to .
- On the list of themes, select the theme where you want to use the updated style sheet.
- On the General tab of the theme, on the Stylesheet list, select the style sheet for your form.
-
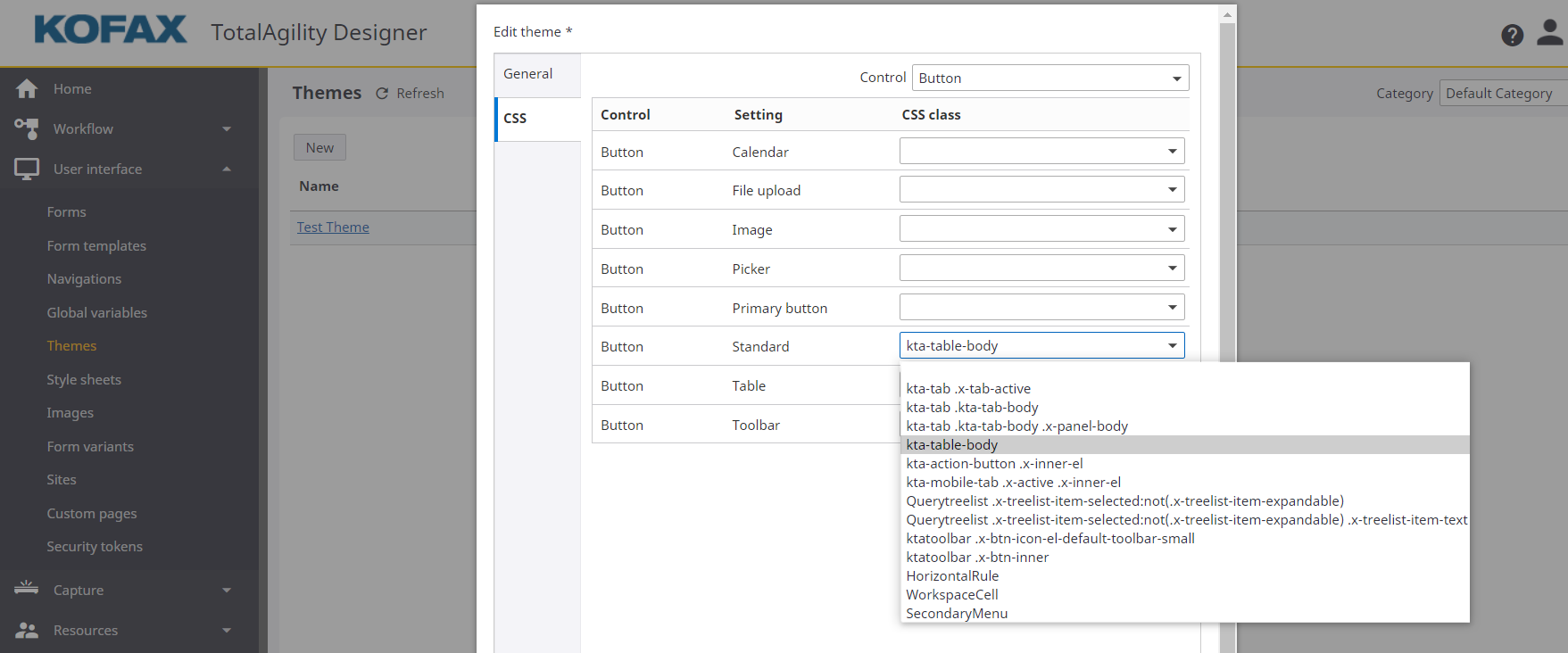
On the
CSS tab of theme, on the
Control list, select
Button, and for the
Standard setting, select the newly added
CSS class.
The CSS class list for the Standard setting contains all the possible style classes that can be used in your form from the selected style sheet.

Once the style is selected, all buttons will use this new CSS class as the default theme style.

- Use the same approach and set the default styles for other controls on the CSS tab.
Override the style on a basic control
You can override the style for a control on a form without changing the defaults on the theme by assigning a class to the control. See the following example to assign a class to the button control.
-
Add a class to your style sheet.
.BlueButtonStyle { color: white; background-color: #007ACC; }.RedButtonStyle { color: white; background-color: #a31000; } - Upload the style sheet to TotalAgility.
-
On the
Design tab of the button properties, select
Class for
Style.
The button control gets updated to use the newly added class.
-
Save and release the form.
At runtime, the new style is reflected for the button.
Old Style New Style 

Set an inline style on a basic control
Use the Inline style option if you need to override the style of a control text.
An inline style only impacts the control for which it is being set; it does not impact any other controls on the form. An inline style is useful for setting the basic properties for the control.
- On the Design tab of control properties, select Inline for Style.
- Make changes to the text styles as needed.
- Save and release the form.
Change the style of an advanced control
You can style advanced controls on the form in the same way as basic controls.
This example describes styling a table control.
-
Add the following styles to your style sheet.
.LargeTableRow { height: 33px; line-height: 33px; color: #6a737d; }.WhiteTableRow { background-color: white; }.GreayTableFrame { border: 1px solid #DFE2E5; }.WhiteTableHeader { background-color: white; font-weight: bold; height: 40px; line-height: 40px; } - Upload the style sheet to TotalAgility.
- Use the style sheet in your theme.
-
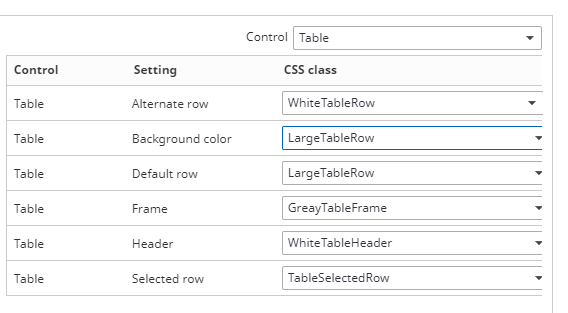
Configure the table control properties.

-
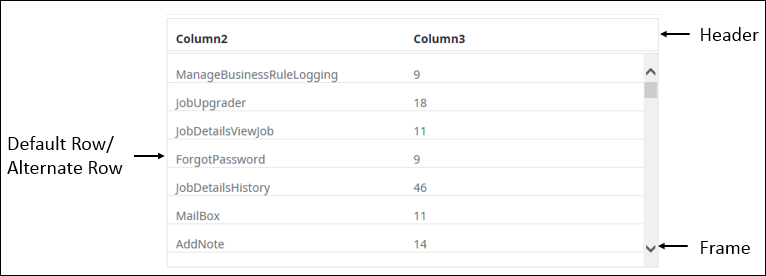
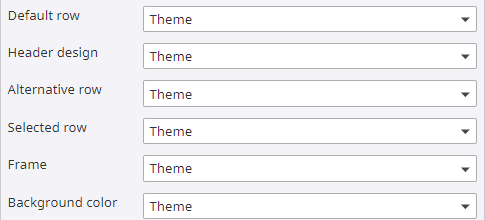
Complex controls have a separate section in the Themes Designer where you can map custom classes to the control
properties.
 The classes can be taken from the uploaded CSS file.
The classes can be taken from the uploaded CSS file.Once the styles are applied, at runtime, the table appears with the custom styles.