Validation form design and MiniViewers
This shows the portion of the document image where the results of each field are located. Lassoing or clicking on the document image updates the MiniViewer content.
When creating a validation form, the best practice is to ensure that the area inside your MiniViewers is roughly the same size as the expected extraction results.
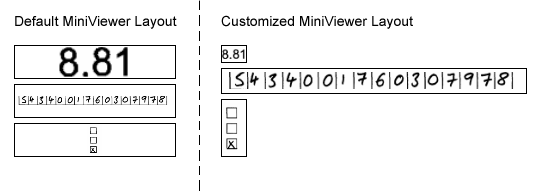
The following example shows the difference between default MiniViewers and those customized to fit the extraction data on a customized validation form.

This is especially true when using Thin Client Validation. If the extraction result is significantly smaller than the size of the MiniViewer, the Web Browser scales the image up to fill the available space. If the extraction result is larger than the available space in the MiniViewer, the Web Browser scales the image down. As a result, the image quality displayed in the MiniViewers by the Web Browser may differ between fields, as some MiniViewers can have different image resolutions.